Разработка мобильных версий сайтов

Зачем нужна мобильная версия сайта?
- Максимальный охват целевой аудитории.
- Сайтом удобно пользоваться в любом месте.
- Посетитель видит только хорошо читаемый текст.
- Адаптивный сайт получает приоритет в поисковой выдаче.
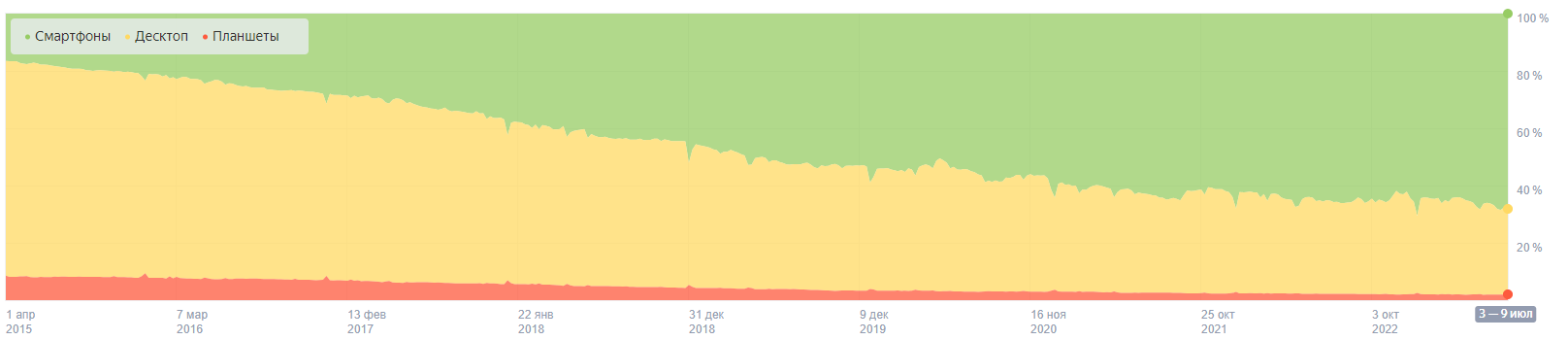
Если сайт не адаптируется под экран мобильного телефона, есть риск потерять пользователей, которые заходят со смартфонов. А их сейчас большинство.

Сайт без мобильной версии – тоже нормальный
Мобильная версия или адаптивная вёрстка?
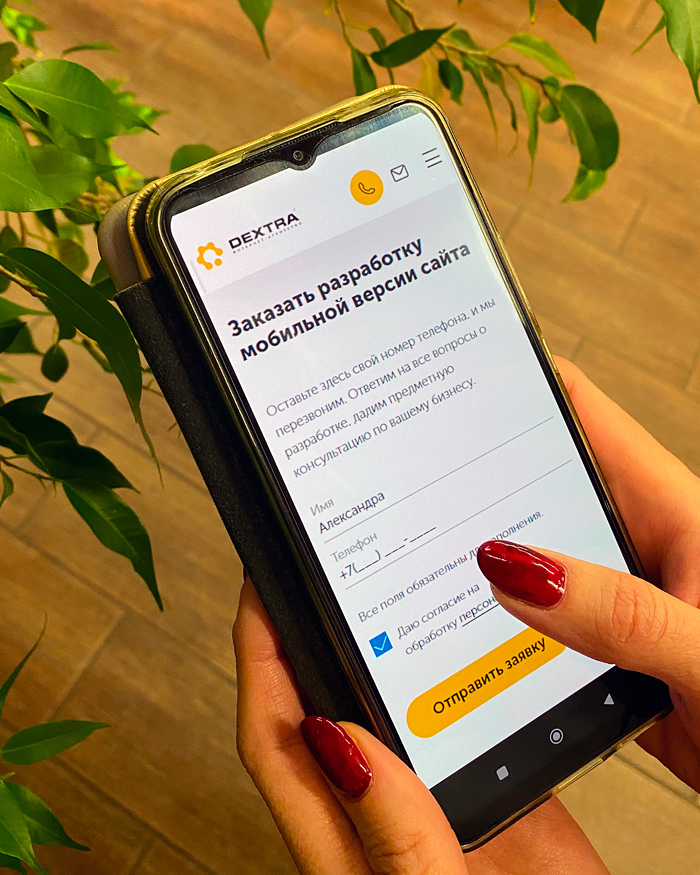
Заказать разработку мобильной версии сайта

Почему разработку мобильной версии сайта стоит доверить нам?
Вопрос-ответ
-
Правда ли, что не адаптированные под мобильные устройства сайты не показываются в топ-10 Google и Яндекс?
— Да, это правда. С апреля 2015 года заработал алгоритм поиска Google, призванный понизить в выдаче сайты, не адаптированные для мобильных устройств. Эти нововведения связаны со всемирным ростом объемов мобильного трафика. Через год и Яндекс объявил о версии поискового алгоритма, в которой сайты без адаптивной вёрстки стали показываться ниже в выдаче.
-
Чем мобильная версия сайта отличается от адаптивной на практике и в продвижении?
— Мобильная версия сайта разрабатывается как самостоятельный ресурс. Она может иметь другой интерфейс, структуру, контент, функционал. Это достаточно затратное решение, которое оптимизируется и продвигается отдельно от основного сайта. Сегодня его используют очень редко в исключительных случаях.
Адаптивная вёрстка позволяет сайту автоматически подстраиваться под различные устройства и разрешения экранов, сохраняя при этом удобство использования и читаемость контента. Такая вёрстка не требует больших затрат при разработке и применяется в большинстве случаев.
Сегодня поисковики одинаково хорошо относятся как к разработанным мобильным версиям сайтов, так и к сайтам с адаптивной вёрсткой. -
У меня получится создать адаптивную вёрстку самостоятельно с помощью онлайн-сервисов?
— Вряд ли. Сервисы для разработки мобильной версии сайта имеют очень ограниченный функционал, они создают сайты только на шаблонах, в будущем не получится их модернизировать или оптимизировать. Ваших прав будет недостаточно для полномасштабного управления.
Не обладая специальными знаниями и навыками в языках программирования, настройках хостинга, особенностях CMS и веб-дизайне – не получится создать качественный сайт. Поэтому от использования подобных конструкторов лучше отказаться. -
Какие принципы вы используете, чтобы мобильная версия сайта была удобной для пользователя?
— Чтобы мобильная версия была удобна, её необходимо оптимизировать для просмотра с небольших устройств. Расскажем о нескольких постулатах:
Заголовки на сайте нужно делать короткими – в одну строку. Размер шрифта 12-14 px. Если буквы меньше – читается сложно. Краткие подсказки, пояснения размещайте прямо в текстовом поле. Выделить их можно светло-серым цветом. Откажитесь от больших всплывающих блоков. Они делают мобильную версию тяжелой, неудобной. Выводите только самые важные элементы. Не пытайтесь вместить всю информацию в одну маленькую колонку.
Хотите узнать больше о нашей специализации в вашей отрасли?
Нужен точный расчёт проекта? Выберите удобный способ связи по кнопке ниже, и мы ответим на все вопросы.